Cuando trabajamos con componentes (o instancias) de Vue, dichos componentes van pasando por una serie de fases que conforman lo que se define como el ciclo de vida de un componente de Vue. En un principio, puede parecer complejo, pero el ciclo de vida es bastante sencillo si entendemos unos conceptos básicos específicos.
Fases del ciclo de vida
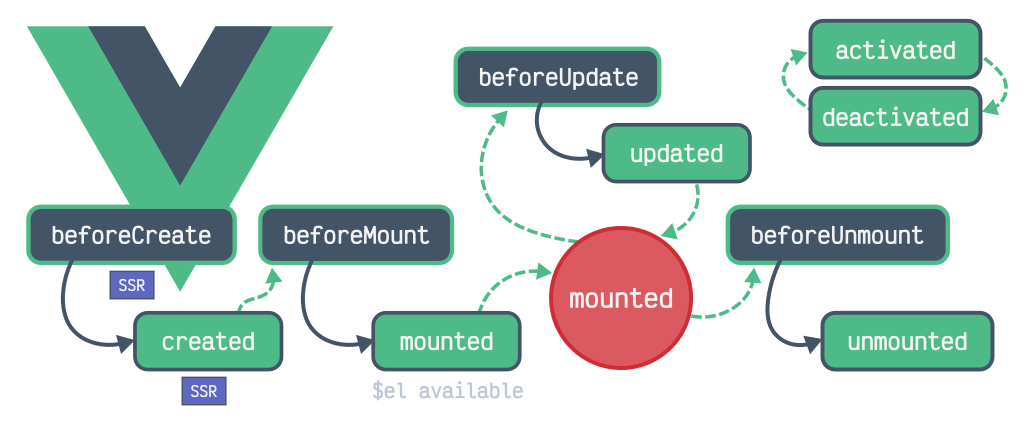
Observa el siguiente diagrama donde se muestra el ciclo de vida de Vue. La primera de las fases sería beforeCreate, que es cuando se inicializa y comienza a crear el componente. Ten en cuenta que en el diagrama, las fases en color verde claro son las que vamos a tomar como referencia, mientras que las fases en fondo oscuro (precedidas por before) ocurren justo antes de su pareja en verde:

El circulo rojo muestra el momento en el que un componente se ha cargado y mostrado en la página, se dice que el componente está montado. A lo largo de estas fases, van ocurriendo ciertos detalles, por lo que es necesario comprender bien cada una de las fases para saber en que momento es necesario hacer cada cosa.
Cada componente pasaría, como hemos dicho, por cada una de las siguientes fases:
| Hook (Options API) | ¿Cuándo se llama? | $el | $data |
|---|---|---|---|
beforeCreate | Al inicializar y antes de procesar opciones. | ❌ null | ❌ {} |
created | Después de crearse. Los datos ya están disponibles. | ❌ null | ✔️ |
beforeMount | Inmediatamente antes de la fase de montaje en el DOM. | ❌ null | ✔️ |
mounted | Al mostrarse en la página. No se garantiza montaje de hijos. | ✔️ | ✔️ |
beforeUpdate | Cuando cambian los datos (antes de modificar el DOM). | ✔️ | ✔️ |
updated | Cuando cambian los datos y el DOM ha sido modificado. | ✔️ | ✔️ |
beforeUnmount | Justo antes del desmontaje, pero siendo aún funcional. | ✔️ | ✔️ |
unmounted | Justo cuando un componente (y todos sus hijos) ha sido desmontado. | ✔️ | ✔️ |
activated | Cuando un componente dinámico con <keep-alive> es activado. | ✔️ | ✔️ |
deactivated | Cuando un componente dinámico con <keep-alive> es desactivado. | ✔️ | ✔️ |
OJO: En Vue 3, la fase
beforeDestroyse pasa a llamarbeforeUnmount, mientras que la fasedestroyedpasa a llamarseunmounted. Se modifican los nombres por algo más acorde.
A continuación veremos como se utilizan estos hooks en el código, tanto en versiones de Vue 2 o Vue 3 con la Options API como de Vue 3 con la Composition API.
Hooks Vue 2+ (Option API)
En código, cada una de estas fases se manifiesta como una
Para ello, es necesario definir los hooks necesarios en el objeto de opciones de Vue, junto a data, methods u otras opciones. Veamos un ejemplo de como hacerlo en código, utilizando el hook de la fase mounted:
<script>
export default {
name: "BaseBlock",
data() {
return {
author: "Manz"
}
},
mounted() {
console.log("El componente " + this.$options.name + " ha sido montado.");
}
}
</script>
El hook mounted() será ejecutado justo cuando el componente haya terminado la fase de montaje, por lo que es útil para escribir lógica Javascript que queremos que se ejecute cuando se inicia el componente y se monta y representa visualmente en la página. De la misma forma podemos utilizar otros hooks como created(), updated() o beforeUnmount(), por ejemplo.
Ten en cuenta que propiedades especiales como
this.$elothis.$datano estarán disponibles hasta a partir de la fasemounted()ycreated()respectivamente.
Hooks Vue 3 (Composition API)
En el caso que estemos utilizando la Composition API, el uso de los hooks del ciclo de vida cambia ligeramente. En primer lugar, debemos importar los hooks que deseemos utilizar, los cuales van precedidos siempre de on y se escriben en CamelCase:
| Hook (Options API) | Hook (Composition API) | Observaciones |
|---|---|---|
beforeCreate | ❌ | Se escribe directamente en setup(). |
created | ❌ | Se escribe directamente en setup(). |
beforeMount | onBeforeMount | |
mounted | onMounted | |
beforeUpdate | onBeforeUpdate | |
updated | onUpdated | |
beforeUnmount | onBeforeUnmount | En Vue 2 se llamaba beforeDestroy. |
unmounted | onUnmounted | En Vue 2 se llamaba destroyed. |
activated | onActivated | |
deactivated | onDeactivated |
En segundo lugar, al utilizar la Composition API, utilizaremos el hook setup() para escribir toda nuestra lógica de inicialización. También podemos importar la función getCurrentInstance() para obtener información del objeto de opciones a través de su contexto, ya que en el método setup() no existe referencia a this.
Veamos un ejemplo:
<script>
import { onMounted, getCurrentInstance } from "vue";
export default {
name: "BaseBlock",
setup(props, context) {
const name = getCurrentInstance().ctx.$options.name;
const author = "Manz";
// Pasamos por parámetro una función que realiza la lógica deseada
onMounted(() => {
console.log("El componente " + name + " ha sido montado.");
});
return {
author
}
}
}
</script>
En el apartado de Composition API explicamos un poco más en profundidad los principales cambios que existen en la API de Vue, si estás cambiando desde la Options API de Vue 2.




