En el panorama del desarrollo web, durante los últimos años, se ha llevado a cabo una guerra de frameworks Javascript basados en componentes, donde ha habido una «explosión» y han surgido varios frameworks diferentes, evolucionado a medida que pasa el tiempo y sufriendo sus particulares ventajas y desventajas ante los retos y tendencias que iban apareciendo en el desarrollo frontend moderno.
¿Qué es un framework?
Un framework es un marco de trabajo: Un conjunto de varios detalles para afrontar el desarrollo de un proyecto de una forma más rápida y ágil:
- 🧰 Herramientas: Aplicaciones o programas para llevar a cabo ciertas tareas.
- ☄️ Tecnologías: Lenguajes para desarrollar acciones y tareas, en la que se basa o apoya el framework.
- 📜 Convenciones: Reglas o normas que debes seguir para realizar tus trabajos con este framework.
En muchos casos se suele diferenciar entre framework y librería, aunque la línea es muy delgada. Una librería suele ser algo más pequeño y concreto, mientras que un framework suele incluir librerías y más elementos. En general, no importa mucho la diferencia entre una cosa y otra.
Es difícil explicar la historia de los frameworks Javascript con neutralidad, pero intentaré poner un poco de contexto siendo lo más imparcial posible, centrándome en la aparición de estos en la cronología del tiempo y centrándome en detalles muy concretos que permitan compararlos.
La guerra de frameworks
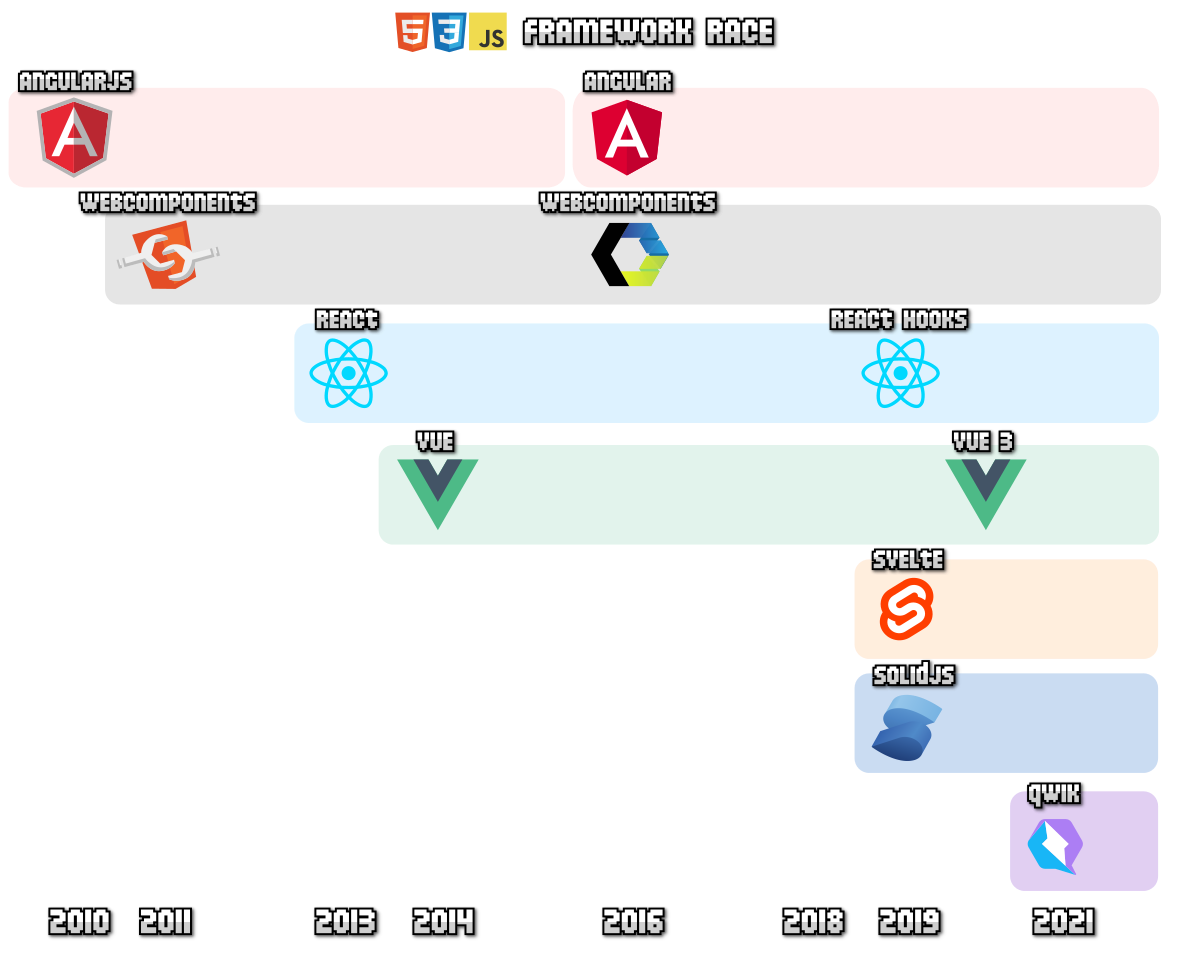
A lo largo de la última década, han surgido varias librerías y frameworks —incluso muchos más que no aparecen en esta lista— pero he decidido centrarme en los que creo que están destacando en el panorama actual, marcando una tendencia clara. Todos ellos incorporan la posibilidad de crear componentes, puesto que se descubre que es un modelo que resuelve muchos problemas de escalabilidad en desarrollos, y que resulta muy cómodo para trabajar:

En el gráfico se pueden ver varias franjas principales:
- La trayectoria Angular
- La trayectoria WebComponents
- La trayectoria React
- La trayectoria Vue
- Trayectorias más recientes: Svelte, Solid o Qwik
La trayectoria Angular
AngularJS nace como un framework que revoluciona el panorama del desarrollo web, mostrando una forma de trabajar bastante cómoda y agradable que se parece mucho a lo que probablemente hoy conozcas como Vue. De hecho, el framework Vue surge porque su creador, Evan You, era un desarrollador de AngularJS que decidió crear un framework con lo mejor de AngularJS pero con mejor rendimiento y mucho más liviano.
Además, en 2014 se anuncia que Angular comienza un nuevo camino como un framework que sufre un giro de 180 grados, reescribiéndose casi por completo y perdiendo la compatibilidad con sus versiones previas. La comunidad de Angular se fragmenta debido a este cambio, y muy probablemente, de ahí surge con fuerza parte de Vue.
Actualmente, Angular es un framework monolítico que suele venir con casi todo preincorporado. Es por ello que su curva de aprendizaje es más compleja, pero también por ello suele ser la opción mas escogida en empresas, debido a características como su naturaleza opinionated, o a la incorporación de TypeScript por defecto, que suele aumentar la confianza en el código debido a, principalmente, su tipado.
La trayectoria WebComponents
Los WebComponents, aunque parezcan una novedad por lo mucho que se escuchan últimamente, aparecen por primera vez en 2011, en la Fronteers 2011 Conference. No se trata de un framework, ni una librería, sino de extender el lenguaje HTML para incorporar los componentes como un estándar (de forma nativa en el navegador). Uno de los objetivos, con esto, sería conseguir cierta estabilidad y frenar la aparición de nuevos frameworks cada cierto tiempo.
No es hasta 2016 que se lanza la nueva versión de WebComponents, la cuál por fin es adoptada por la mayoría de navegadores (incluido Safari, quién retrasó el despegue de los WebComponents por no soportarlo durante años) y comienza a ser posible utilizarlos de forma nativa. Lit (evolución de Polymer) es una de las librerías que más se utilizan para ello, la cuál se basa en WebComponents.
Actualmente, los WebComponents suelen usarse en lugares donde los desarrolladores tienen preferencias por seguir un enfoque estándar o agnóstico, y apuestan por «la Plataforma Web». Esto ayuda en que esta visión es algo más estable que los frameworks Javascript, que cada cierto tiempo varían y rompen la retrocompatibilidad. Si quieres más información sobre Componentes web nativos (o herramientas relacionadas), puedes echarle un vistazo al tema especializado en WebComponents de esta página.
La trayectoria React
En 2013 una de las grandes revoluciones en el mundo del desarrollo de frontend lo provoca React, una librería de Facebook para crear interfaces web de usuario que cambia de forma considerable la manera de hacer aplicaciones web, convirtiéndose en la actualidad, en casi un estándar de facto.
React aborda un enfoque diferente donde se comienza a tomar Javascript como el centro neural de las aplicaciones web (más al estilo NodeJS, abandonando el enfoque «HTML-centric»), considerando así tecnologías como HTML, CSS o similares, un complemento que se añade a Javascript. Además, en el ecosistema de React, se hace un alto uso de estrategias, tooling y herramientas que funcionan fuera del navegador, transpilando y procesando código. Cerca de 2019, React cambia al enfoque de hooks y el de clases pasa a segundo plano.
Cerca de 2015 se lanza Preact, una implementación de React, utilizando un enfoque más estándar: se utiliza la API de Javascript para conseguir un aproximación más cercana al navegador, consiguiendo mayor rendimiento en aplicaciones web, interesantes en proyectos donde el rendimiento es muy importante.
Actualmente, se podría decir que React persigue el objetivo de convertirse en una capa de abstracción para desarrollar tanto aplicaciones web, como aplicaciones móviles (React Native) u otras, más que un framework específico y único para aplicaciones web.
La trayectoria Vue
Vue es un framework mucho más próximo a la línea de pensamiento de Frontend. Se basa en ciertos estándares y no abandona el enfoque html-centric, de modo que incluso sus componentes .vue, son sólo una especie de HTML reinventado, que permite abordar marcado, estilos y funcionalidad.
En 2020 nace Vue 3 y se moderniza la aplicación, añadiendo un enfoque más vanilla (y similar a los hooks de React) al utilizar la API de composición y permitiendo usar la API de opciones que ya se venía usando en Vue 2.
Más adelante, comentaremos todos estos detalles en profundidad.
Otras trayectorias más recientes
Aunque Svelte nace en 2016, no es hasta 2019 cuando se lanza Svelte3, trayendo un gran cambio como un framework que toma lo mejor de las tres trayectorias mencionadas.
A grandes rasgos, Svelte toma el modelo de archivos .vue con componentes SFC y añade la posibilidad de realizar un paso de compilación, aprovechando y utilizando características muy interesantes que harán posible escribir menos código y que sea más sencillo. Sin embargo, se trata de un framework muy reciente y solo el tiempo nos dirá si se convertirá en uno de los grandes, recomendable para adoptar en proyectos que crecen considerablemente.
Si tienes más curiosidad sobre Svelte y quieres profundizar un poco más, puedes ver este artículo de Midu.dev: Introducción a Svelte.
Otros frameworks como SolidJS o Qwik también han irrumpido en el panorama, trayendo nuevas ideas, enfoques y cambios en el mundo de los frameworks de Javascript.




