WebComponents es un estándar que permite crear custom elements (etiquetas HTML propias) utilizando HTML, CSS y Javascript. Se trata de un conjunto de tecnologías a bajo nivel que permite aislar elementos por su naturaleza, mejorar la organización y favorecer la modularidad, reutilización y escalabilidad de forma nativa. Además, también existen librerías como LitElement o LitHTML que agilizan la creación de componentes.
Lenguaje JS es una página de documentación y herramientas dedicadas al aprendizaje y perfeccionamiento del área de Javascript.
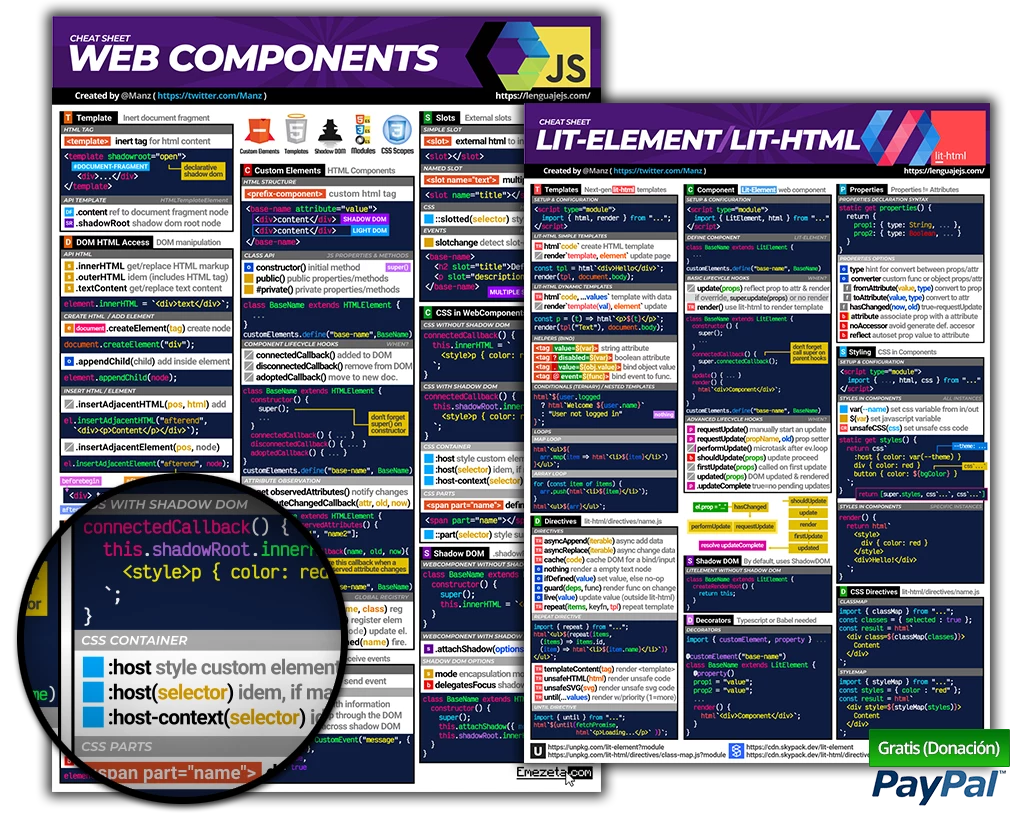
Chuleta WebComponents en PDF (¡Gratis!)
Aquí puedes encontrar una hoja de referencia, a tamaño DIN A4 y en formato PDF lista para imprimir. Contiene los conceptos clave más interesantes del ecosistema de WebComponents, agrupados por temáticas y diferenciando multitud de características, como templates, Shadow DOM, custom elements u otros detalles. También encontrarás la sintaxis para crear componentes mediante LitElement y plantillas usando LitHTML.

Ten en cuenta que he rechazado publicar esta cheatsheet bajo un formato de pago porque creo en otra forma de hacer las cosas. Confío en que todo el que sepa valorar el trabajo ajeno que ha supuesto la elaboración de esta chuleta realizará una donación con la cantidad que estime justa.




