Tarjeta de usuario
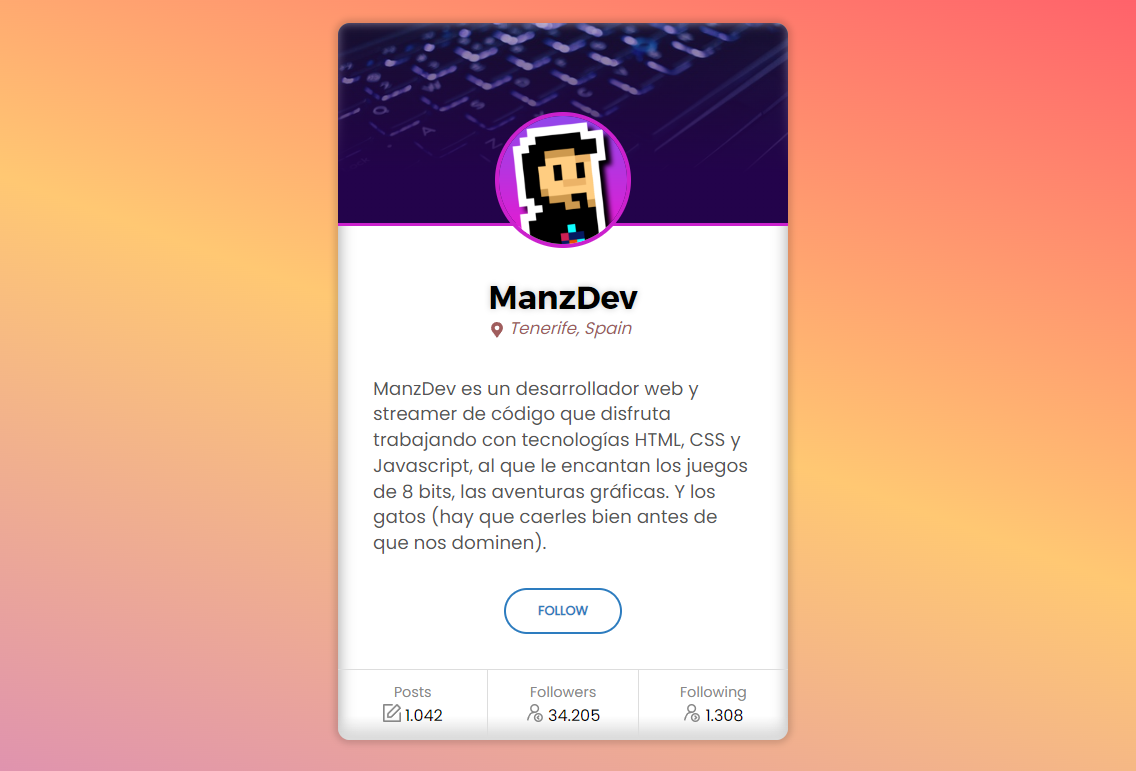
Se pide desarrollar una tarjeta de usuario con los datos del desarrollador en HTML/CSS nativo. Si no se te ocurren tus propios datos, puedes usar los datos de la imagen de ejemplo.
- 1️⃣ La tarjeta debe incorporar una fotografía/avatar del usuario.
- 2️⃣ La tarjeta tendrá una parte superior con una imagen de decoración de fondo.
- 3️⃣ Los datos del usuario: Nombre, lugar de residencia, descripción, y enlace «Follow» a Twitter.
- 4️⃣ El footer debe mostrar el texto con un número de mensajes, seguidores y seguidos, con su icono.
- 5️⃣ La estructura y posición de los elementos debe ser lo más similar al de la imagen.
Si no lo has leído aún, echa un vistazo al ¿Cómo empezar?, un documento donde damos algunas pautas para comenzar, y un listado de recursos, sitios webs o herramientas que te ayudarán en tu proceso.
Requisitos
- ✅ Nombre del repo:
manzdev-retos-basic-card🐈 Crea tu repo ❓ ¡Ayuda! ¿Cómo empezar? - ❌ Sin framework, ni Javascript: El objetivo de este reto es practicar maquetación HTML y CSS.
- ✅ Usa iconos SVG: Se pueden utilizar librerías como Font Awesome, recomendamos usar SVG.
- ❌ Tipografías alojadas: Puedes usar tipografías de Google Fonts, pero alójalas en tu propio proyecto.
- ❌ Efecto de tintado: Dicho efecto se debe hacer desde código (facilitar cambio de imagen).
Temas relevantes
- Flex CSS para colocar elementos
- CSS Custom Properties para reutilizar con variables CSS
- Tipografías para fundamentos de tipografías
- Gradientes lineales para degradados en una dirección
- Regla @font-face para no enlazar tipografías desde Google Fonts
Recursos proporcionados
- Tamaño de la card:
450x600pxaprox. - Colores de fondo:
, , - Otros colores:
, , - Tamaño de avatar:
128x128pxaprox. - Tamaño de fotografía:
300x200pxaprox. - Tipografías:
Poppins,Montserrat.
Pistas (¡Estoy bloqueado!)
Pista 1: Estructura HTML
Puedes intentar partir de una estructura similar a esta (no olvides luego pasarla a etiquetas semánticas):
<div class="card">
<div class="hero-image">
...
</div>
<div class="card-content">
...
</div>
<div class="footer">
...
</div>
</div>Pista 2: Flex
Flex es un mecanismo que se suele utilizar para estructuras de una sola dimensión. Si no sabes como continuar, intenta crear contenedores de una dimensión unos dentro de otros con Flex CSS. No tengas miedo de crear contenedores y recuerda que flex se aplica directamente al/los elementos hijos.
Pista 3: Imagen de cabecera
Quizás lo más fácil para diseñar esa imagen de fondo es utilizar gradientes. Una imagen de fondo múltiple podría venir muy bien.
Pista 4: SVG
Si utilizamos iconos SVG y colocamos el código en el HTML (no en un <img>), podremos hacer cambios en los iconos desde CSS. Puedes utilizar propiedades como fill (color de relleno), stroke (color de trazo) o width y height.