Rock, Paper, Scissors
Se pide desarrollar el juego piedra, papel, tijeras utilizando HTML, CSS y Javascript.
- 1️⃣ El Jugador debe elegir una opción: 🗿 (piedra), 📄 (papel), ✂️ (tijeras).
- 2️⃣ La CPU debe elegir también una opción de forma aleatoria.
- 3️⃣ Hay que comprobar si el jugador ha ganado, perdido o empatado.
- 4️⃣ Se debe poder volver a jugar otra partida tras terminar.
- 5️⃣ (Opcional) Amplia el juego para jugar al piedra, papel, tijeras, lagarto, spock.
Recuerda que las normas del juego son las siguientes:
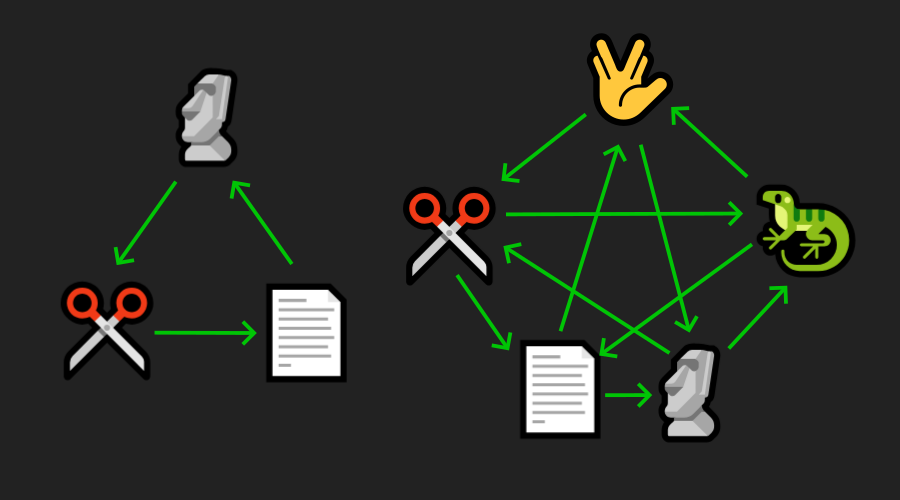
- 🗿 Piedra machaca tijeras.
- ✂️ Tijeras corta papel.
- 📄 Papel envuelve piedra.
- (Opcional) 🗿 Piedra aplasta lagarto.
- (Opcional) 🦎 Lagarto envenena Spock.
- (Opcional) 🖖 Spock destruye tijeras.
- (Opcional) ✂️ Tijeras decapitan lagarto.
- (Opcional) 🦎 Lagarto devora papel.
- (Opcional) 📄 Papel desautoriza Spock.
- (Opcional) 🖖 Spock vaporiza piedra.
Si no lo has leído aún, echa un vistazo al ¿Cómo empezar?, un documento donde damos algunas pautas para comenzar, y un listado de recursos, sitios webs o herramientas que te ayudarán en tu proceso.
Requisitos
- ✅ Nombre del repo:
manzdev-retos-rock-paper-scissors🐈 Crea tu repo ❓ ¡Ayuda! ¿Cómo empezar? - ❌ Sin framework: El objetivo de este reto es practicar Javascript vanilla.
- ✅ Usa emojis: Aunque puedes usar imágenes, no es necesario, usa los emojis anteriores.
Temas relevantes
- Array functions Uso de forEach, map, etc...
- Selección (DOM) para obtener referencias a elementos del DOM.
- Eventos Javascript para detectar clics de ratón.
- Contenido del DOM para modificar elementos HTML desde Javascript.
- Objeto Math: Operaciones matemáticas, como generar números aleatorios.
- Arrays y Objetos: Estructuras de datos básicas.
Recursos proporcionados
- Emojis: 🗿 ✂️ 📄 🦎 🖖.
- Colores de fondo:
Pistas (¡Estoy bloqueado!)
Pista 1: Pide feedback al usuario
Puedes utilizar un <button></button> para permitir al usuario hacer su elección. Utiliza .querySelector() y .addEventListener() para asociar una función a los botones.
Pista 2: Estructura de datos
Utilizar una estructura de datos como un array u objeto puede ayudarte a que más adelante sea más sencillo ampliar el juego y no tener que modificar demasiadas cosas.
Pista 3: Dale feedback al usuario
Puedes crear un elemento HTML para insertar texto anunciando el ganador y lo que ha seleccionado el Jugador y la CPU. Puedes obtener este elemento desde Javascript, y utilizar .innerHTML o .textContent para modificar su contenido.