Music MP3 Player
Se pide desarrollar un reproductor de MP3 que permita reproducir canciones de una lista definida en un fichero JSON.
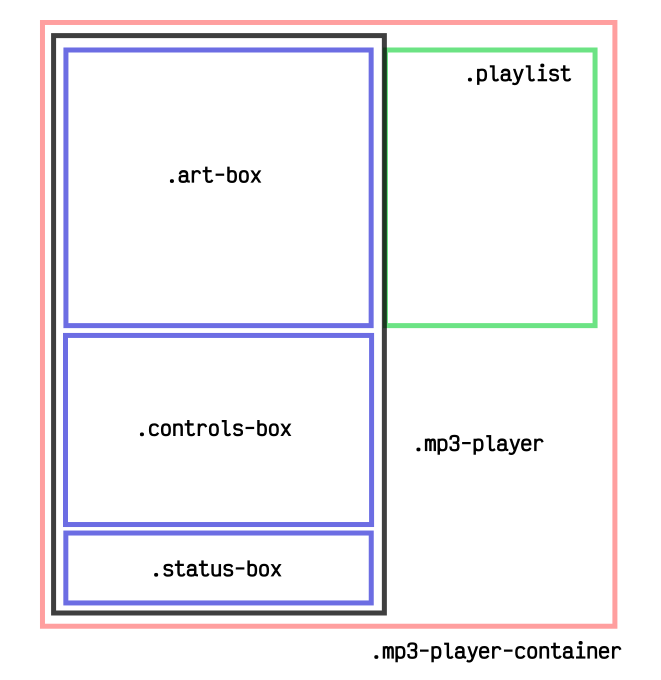
- 1️⃣ El reproductor se divide en 3 secciones principales: el
art-box, (carátula de cada canción),controls-box(reproducción y datos), y unstatus-boxpara colocar un mensaje. - 2️⃣ El reproductor debe cargar sólo una canción a la vez.
- 3️⃣ Los botones deben aparecer cuando sea posible usarlos. Si no hay canción posterior, aparecerá en gris, desactivado. Si la canción está reproduciendo, sólo se verá botón de pausa. Si la canción está pausada, sólo se verá botón de play.
- 4️⃣ Al terminar una canción, se debe saltar automáticamente a la siguiente disponible.
- 5️⃣ La barra inferior marca el progreso de la canción. Al pulsar sobre ella, se saltará al segundo exacto.
- 6️⃣ En la zona inferior del
art-boxaparecerá el momento de reproducción actual y la duración. - 7️⃣ Abajo, existirá un medidor de volumen animado «fake», cuando reproduce una canción.
- 8️⃣ Un botón desplegará la lista de canciones, que permiten saltar a la canción en cuestión.
Si no lo has leído aún, echa un vistazo al ¿Cómo empezar?, un documento donde damos algunas pautas para comenzar, y un listado de recursos y herramientas que te ayudarán en tu proceso.
Requisitos
- ✅ Nombre del repo:
manzdev-retos-mp3-player🐈 Crea tu repo pulsando aquí ❓ ¡Ayuda! ¿Cómo empiezo? - ❌ Sin framework: El objetivo es practicar Javascript vanilla, preferiblemente con pequeñas funciones.
- ✅ Usa iconos SVG: Se puede utilizar librerías como Font Awesome, pero recomendamos usar SVG.
- ❌ Tipografías alojadas: Puedes usar tipografías de Google Fonts, pero alójalas en tu propio proyecto.
- ❌ Librerías externas: Utiliza la API multimedia nativa, no es necesario usar librerías externas.
Temas relevantes
- Flex CSS para colocar elementos
- CSS Custom Properties para reutilizar con variables CSS
- Regla @font-face para no enlazar tipografías desde Google Fonts
- API Multimedia nativa para trabajar con audio en Javascript
- Trabajar con el DOM: Buscar, modificar e insertar elementos en el DOM
- Eventos Javascript para disparar funciones en eventos específicos
Recursos proporcionados
- Tamaño de ancho:
350px(reproductor),275px(playlist). - Colores de fondo:
, - Otros colores:
, , - Tamaño de covers:
350x350pxaprox. - Tipografías:
Roboto Flex. - Archivo JSON con los datos de las canciones: songs.json
- Covers: monkey.jpg, lechuck.jpg, scummbar.jpg y monkey-mix.jpg.
- Más canciones: OST en SCUMMBar
Pistas (¡Estoy bloqueado!)
Pista 1: Estructura HTML
Puedes intentar partir de una estructura similar a esta:

Pista 2: Funciones
Una forma sencilla de abordar problemas de programación es seguir la filosofía de Divide y vencerás. Aconsejo seguir un enfoque de separación en funciones que solo aborden un objetivo principal. Por ejemplo, definir las funciones prev(), next(), play(), pause(). Si detectamos que queremos hacer algo que no entra dentro del objetivo de estas funciones, lo incorporamos en una nueva función y así vamos separando sus objetivos y abordando pequeñas tareas para completar la tarea global.
Pista 3: Audio
Probablemente, la forma más sencilla de abordar el mecanismo de audio es crear una etiqueta <audio> en el DOM desde Javascript. Esto lo puedes hacer con document.createElement(). Luego, cada vez que quieras reproducir una canción, modificas el atributo src para que apunte a la nueva canción. De este modo sólo tendrás cargada una canción a la vez.
Pista 4: Eventos
Es posible que necesitemos eventos multimedia específicos para detectar situaciones concretas. Por ejemplo, en los elementos multimedia existe un evento llamado ended que se dispara cuando termina de reproducirse un elemento multimedia. Esto nos puede servir para detectar cuando se debe saltar a la siguiente canción. De la misma forma, tendremos que buscar un evento específico cuando el tiempo de reproducción se actualice (un evento que se dispara continuamente mientras se reproduce la canción). Dicho evento lo usaremos para actualizar el tiempo de reproducción y el medidor «fake» de volumen.






