¡Atención! Este artículo se centra en el asistente CLI para crear aplicaciones Vue 2. Para crear aplicaciones Vue 3 es mejor utilizar create-vue.
Un proyecto creado con Vue puede tener múltiples formas de crearse, pero existen unas pautas, recomendaciones y buenas prácticas para crear proyectos similares bajo los mismos criterios.
Para ello, existe una herramienta de línea de comandos llamada @vue/cli (no confundir con vue-cli, la versión anterior) que actúa de asistente y permite crear una estructura de carpetas con un proyecto Vue inicial, con todas las herramientas que necesitemos instaladas y listo para comenzar a trabajar con él.
Existe una forma alternativa de nueva generación de crear proyectos con una herramienta llamada Vite. Cambian muchas cosas respecto a este artículo, pero es interesante porque es extremadamente rápido. Para inicializar un proyecto, escribe en una terminal:
npm init vite@latest project-name -- --template vue. Si quieres más información sobre esta herramienta: Guía rápida inicial de Vite.
Instalación de @vue/cli
En primer lugar, necesitaremos instalar dicho asistente. Podemos hacerlo mediante una instalación global de npm, ya que utilizaremos el parámetro -g:
$ npm install -g @vue/cliSi todo ha ido bien, debería instalarse el paquete @vue/cli en el sistema, por lo que nos debería mostrar la versión del asistente si escribimos lo siguiente en una terminal:
$ vue --version
@vue/cli 4.5.15Si tienes algún problema de permisos (o no nos encuentra el comando
vue), lo más probable es que sea problema de la instalación de Node/NPM o no tengamos las variablesPATHbien configuradas para que nos encuentren los comandos instalados globalmente. Para solucionarlo, puedes echar un vistazo al artículo: Problemas de permisos con NPM, o si quieres algo más sencillo y práctico, Instalar Node/NPM con NVM.
Configuración de un proyecto
Una vez instalado el asistente y comprobado que funciona correctamente, nos colocamos en nuestro workspace. Un workspace es el nombre que recibe la carpeta donde guardamos todos los proyectos en los que trabajamos, por ejemplo, /home/manz/workspace. Una vez situados en dicha ruta, escribimos lo siguiente:
$ vue create project-nameOjo, no crees la carpeta del proyecto manualmente, ya que el propio
vue createcreará una carpetaproject-namepor nosotros. En su interior, estarán todos los ficheros necesarios para iniciar un proyecto con los elementos del ecosistema que seleccionemos en el asistente.
Actualmente, el CLI nos proporciona tres opciones para elegir:
Default Vue 2(babel + eslint)Default Vue 3 Preview(babel + eslint)Manually select features
Vamos a seleccionar la última opción, puesto que es la más flexible y con la que podemos crear cualquier combinación, incluso las anteriores.
Características del proyecto
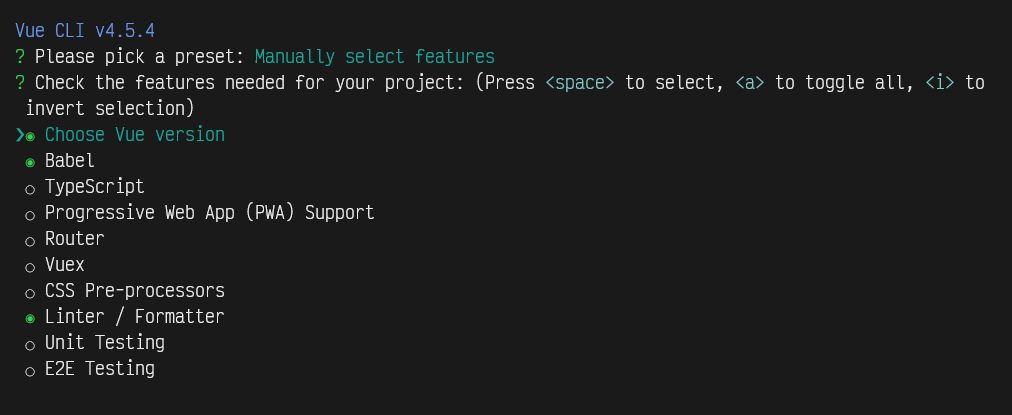
Una vez comenzamos la selección manual de características de nuestro proyecto Vue, el asistente nos mostrará el mensaje Check the features needed for your project. Con la tecla SPACE podremos marcar las características individuales que queramos incorporar, para finalmente confirmar nuestras elecciones pulsando la tecla ENTER:

Las opciones disponibles son:
| Opción | Descripción |
|---|---|
Vue version | Nos permite elegir entre Vue 2 (opción por defecto) o Vue 3. |
Babel | Transforma código Javascript moderno a versiones anteriores para mejorar compatibilidad. |
TypeScript | Metalenguaje que amplia las capacidades de Javascript añadiendo tipado y otras mejoras. |
PWA | Añade soporte PWA (Progressive Web App) a nuestro proyecto Vue. |
Router | Añade la posibilidad de usar rutas URL en nuestra aplicación. |
Vuex | Permite utilizar un almacén centralizado de estados en la aplicación Vue. |
CSS Pre-processors | Añade un preprocesador CSS a nuestra aplicación Vue. |
Linter/Formatter | Permite añadir y configurar un linter o formateador de código. |
Unit Testing | Añade un framework para realizar tests unitarios en el proyecto. |
E2E Testing | Añade un framework para realizar tests end-to-end en el proyecto. |
Quizás, la diferencia principal entre elegir Vue 2 y Vue 3 es que la segunda introduce la posibilidad de utilizar la Composition API, indicada para crear componentes mucho más versátiles y escalables, y de la que hablaremos más adelante.
Usar sintaxis de Clase
En algún momento del asistente se nos preguntará si queremos utilizar componentes con sintaxis de clase (Use class-style component syntax?). Se trata de una sintaxis en la que utilizamos decoradores, y que puede ser especialmente atractiva para los usuarios que provienen de frameworks como Angular o lenguajes de backend como Java:
import Vue from 'vue'
import Component from 'vue-class-component'
@Component
export default class Counter extends Vue {
count = 0
increment() { this.count++ }
decrement() { this.count-- }
}Si esta sintaxis te interesa, puedes activarla. Lo habitual es utilizar la API de objetos (Vue 2/3) o la nueva API de composición (Vue 3), por lo que la opción por defecto será No.
¿TypeScript o Babel?
Si hemos marcado tanto TypeScript como Babel en el asistente, se nos preguntará: Use Babel alongside TypeScript (required for modern mode, auto-detected polyfills, transpiling JSX)?.
Vue utiliza Babel en los proyectos para transpilar el código Javascript moderno en versiones más antiguas y ampliar así la compatibilidad en navegadores o dispositivos antiguos, permitiendo escribir código moderno. Además, añade polyfills automáticamente (pequeñas librerías para añadir soporte a funcionalidades no soportadas en navegadores antiguos) o la capacidad de transpilar JSX, que aunque es algo más habitual en React, no es imposible utilizarlo en Vue.
Sin embargo, algunos desarrolladores pueden preferir utilizar uno de los dos, ya que sus finalidades son muy similares, o incluso ninguno de los dos. Por defecto, se aconseja utilizar uno de los dos (o ambos).
Modo historial para Vue Router
Con Vue Router en nuestro proyecto, podemos crear una aplicación que nos permita simular la creación de rutas URL (realmente, pseudo-rutas) para navegar por diferentes secciones de la página. Si necesitamos dicha característica, tendremos que incluir Vue Router en nuestro proyecto, y al hacerlo tenemos que utilizar una de las siguientes modalidades:
| Modalidad | Descripción |
|---|---|
hash | Vue utilizará # para crear pseudorutas URL. Buen soporte en navegadores. Malo para SEO. |
history | Vue utilizará la API History de HTML5 para crear rutas URL. Es necesario un server-side. |
Si activamos Vue Router en nuestro proyecto, en algún momento nos preguntará Use history mode for router? (Requires proper server setup for index fallback in production), donde nos permitirá elegirlo. Por defecto, la respuesta es Sí.
Usar un preprocesador CSS
Por defecto, Vue integra PostCSS para utilizar Autoprefixer y CSS Modules en los proyectos de Vue, por lo que si quieres utilizar PostCSS no es necesario. Pero si además quieres utilizar un preprocesador CSS como Sass o LESS, puedes activarlo.
Las opciones disponibles son:
| Opción | Descripción |
|---|---|
Sass/SCSS (with dart-sass) | Preprocesador Sass. Utiliza dart-sass. |
Sass/SCSS (with node-sass) | Preprocesador Sass. Utiliza node-sass. |
Less | Preprocesador LESS. |
Stylus | Preprocesador Stylus. |
El preprocesador más utilizado es Sass (en la versión node-sass).
Buscar problemas con ESLint
Otra de las opciones del asistente de @vue/cli es la posibilidad de activar un linter y/o formateador de código. En Javascript, el linter por excelencia es ESLint, que es el que se utiliza en Vue. Las opciones que nos ofrecen son las siguientes:
ESLint with error prevention onlyESLint + Airbnb configESLint + Standard configESLint + Prettier
Básicamente, la primera opción sólo realiza revisión para prevenir errores, mientras que las dos siguientes hacen eso y además siguen una guía de estilos para asegurar coherencia y buen estilo al escribir código Javascript, una basada en las directrices de Airbnb para ESLint y otra la considerada directrices estándar para ESLint.
La última permite utilizar ESLint como linter y Prettier como formateador de código, lo cuál es una opción algo más automática, pero un poco más «opinionated».
Recuerda que
TSLint(el antiguo linter de TypeScript) está marcado como obsoleto, ya que actualmente se utiliza y recomienda ESLint también para TypeScript.
Tras realizar nuestra elección, nos preguntará la modalidad de linter que queremos utilizar:
- Revisar código al guardar (
Lint on save) - Revisar código al hacer un commit (
Lint and fix on commit).
Tests unitarios y end-to-end
Para la parte de testing, tenemos los tests unitarios y los tests E2E. En el primer grupo, @vue/cli nos permitirá elegir entre utilizar dos populares frameworks para tests unitarios:
| Frameworks de tests unitarios | Descripción |
|---|---|
| Mocha + Chai | Framework de testing (MochaJS) junto a librería de BDD/TDD (ChaiJS). |
| Jest | Framework de testing de Facebook, agnóstico y enfocado en la simplicidad. |
Por otro lado, para los tests E2E (end-to-end), @vue/cli nos aconsejará elegir entre los siguientes frameworks Javascript de testing mediante navegador:
| Frameworks de tests e2e | Descripción |
|---|---|
| Cypress | Framework para e2e que permite ejecutar tests en un Google Chrome. |
| Nightwatch | Framework para e2e que permite ejecutar tests desde Node contra un WebDriver W3C. |
| WebdriverIO | Framework para e2e que permite ejecutar tests mediante WebDriver W3C y DevTools. |
Por último, el asistente nos preguntará si preferimos colocar la configuración en archivos separados (In dedicated config files) o en el package.json. Se aconseja elegir el primero, ya que suele ser el estándar.
Finalmente, podemos guardar nuestras elecciones con la opción Save this as a preset for future projects? y generar un perfil con las opciones escogidas en futuros proyectos.
Truco: Si no te gustan las terminales de texto, puedes ejecutar el comando
vue uidesde tu carpeta workspace. Esto levantará un servidor web donde puedes gestionar tus proyectos (o incluso crear nuevos proyectos) desde un interfaz web gráfico.
Añadir plugins o extensiones
Es posible que en algunos casos queramos añadir plugins o ciertas características a proyectos ya creados de Vue y que no queremos volver a crear desde cero nuevamente. Para ello, @vue/cli tiene un parámetro add que permite añadir ciertas librerías o componentes que han sido preparados para trabajar conjuntamente con @vue/cli.
Para ello, debemos asegurarnos de que exista un paquete relacionado que empiece por vue-cli-plugin- en NPMjs. Por ejemplo, sistemas como i18n (internacionalización), apollo (GraphQL), vuetify (framework CSS para Vue) u otros, ya están adaptados.
Para instalarlos en nuestro proyecto, solo tendremos que escribir desde una terminal:
$ vue add i18nEsto buscará el paquete vue-cli-plugin-i18n, lo instalará en el proyecto y realizará las tareas correspondientes de configuración e instalación para añadirlo a nuestro proyecto actual.
Comenzar el proyecto
Una vez hemos terminado el asistente, tras un rato descargando dependencias, instalándolas y configurandolas, tendremos el proyecto preparado, listo para ver en un navegador o comenzar a modificarlo. Lo primero será acceder a la carpeta creada (el nombre que le dimos al proyecto en vue create):
$ cd project-nameUna vez dentro, podremos utilizar npm para realizar acciones que el asistente nos ha dejado preparadas:
| Tarea NPM | Descripción |
|---|---|
npm run serve | Arranca el proyecto en el navegador en modo desarrollo en vivo. |
npm run build | Genera la versión definitiva de producción para subir o desplegar al servidor donde se aloje. |
npm run test:unit | Lanza los tests unitarios con el framework de testing seleccionado en el asistente. |
npm run test:e2e | Lanza los tests end-to-end con el framework de testing seleccionado en el asistente. |
npm run lint | Ejecuta ESLint para analizar el código de nuestro proyecto en busca de problemas. |
En el siguiente artículo veremos detalladamente la estructura de ficheros y carpetas del proyecto creada por el asistente @vue/cli.






